| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 1차원 DP
- 2차원 dp
- 99클럽
- @BeforeAll
- @BeforeEach
- @Builder
- @Entity
- @GeneratedValue
- @GenericGenerator
- @NoargsConstructor
- @Query
- @Table
- @Transactional
- Actions
- Amazon EFS
- amazon fsx
- Android Studio
- ANSI SQL
- api gateway 설계
- api gateway 필터
- ApplicationEvent
- argocd
- assertThat
- async/await
- AVG
- AWS
- aws autoscaling
- aws eks
- AWS KMS
- aws vpc peering
- Today
- Total
기록
AndroidStudio/나인 패치(9-Path) 이미지 본문
문제
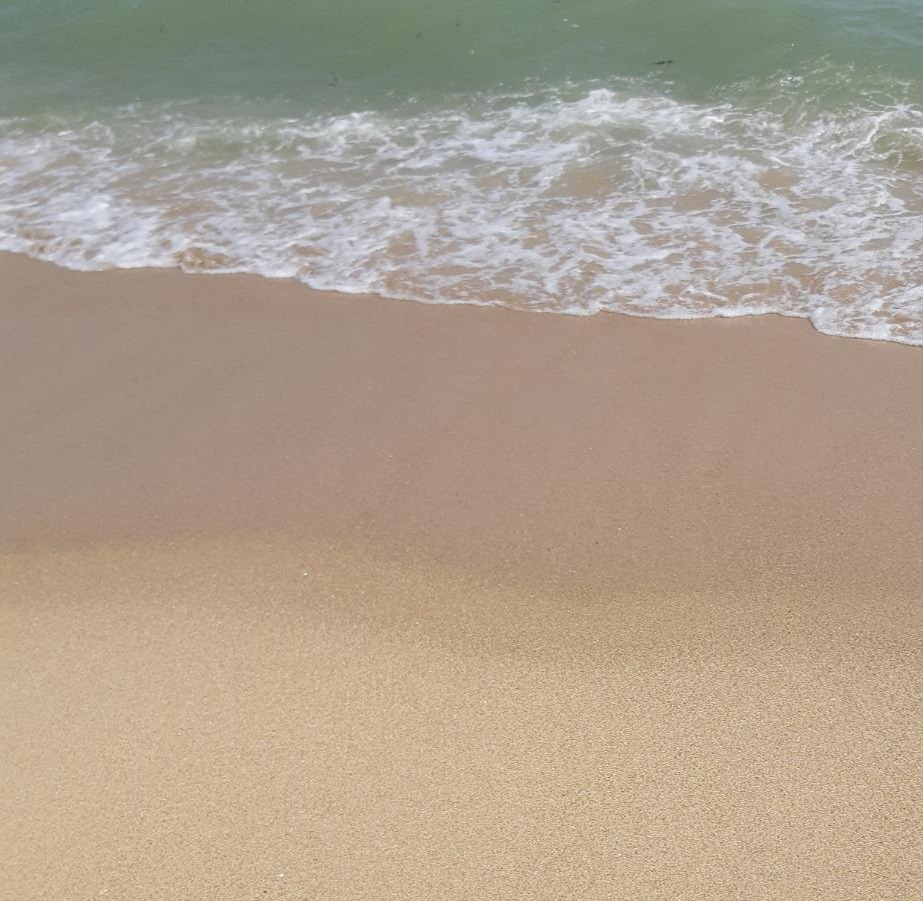
이미지를 위젯의 백그라운드 또는 소스로 설정할 때, 위젯의 너비 또는 높이가 늘어남에 따라 이미지 소스가 예상하지 못한 모양이로 늘어나는 경험을 한 적이 있다. 위젯의 비율에 따라 다른 이미지를 적용해 줄수 있지만, 많은 수의 이미지 파일을 관리해야 하는 어려움이 생긴다.
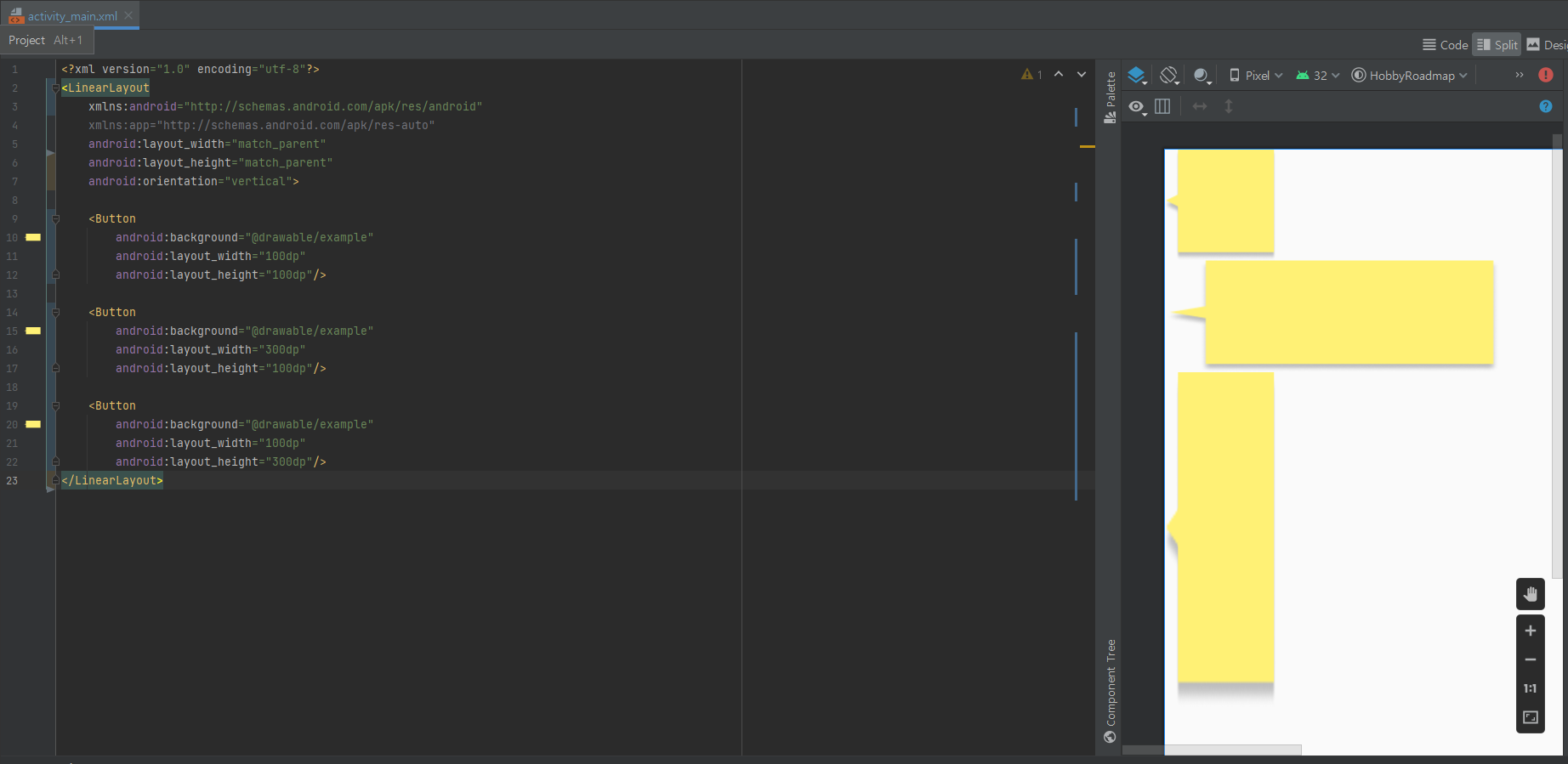
아래는 말풍선 모양의 이미지로, 뷰의 크기가 변할 때 말풍선의 꼬리도 함꼐 늘어나버리는 것을 확인할 수 있다.


나인 패치 이미지
나인패치 이미지를 활용하면 변경 가능한 영역을 지정할 수 있다. 이를 활용하면 위젯이 늘어나더라도 깔끔한 형태의위젯을 만들 수 있다. 또한 padding을 주는 방법으로도 활용할 수 있다.
나인 패치 이미지는 ooo.9.png의 파일 형식을 갖는다.
사용해보기
1. drawable에 example.png 파일 저장

2. 나인 패치(9-Patch) 이미지로 변환


3. 컨텐츠 영역 지정

이미지의 모서리에 black으로 지정 된 부분을 확인할 수 있다. 이 부분을 늘이거나 줄이면, 오른쪽에서 늘어난 이미지를 미리 확인할 수 있다.

4. 활용하기

궁금한점
나인 패치 이미지를 프로젝트 적용할때, 디지인 팀에게 어떤 자료를 요청해야 할까?
안드로이드 스튜디오 말고도, 웹 사이트에서도 나인 패치 이미지를 생성할 수 있다고 한다. 000.9.png 형태의 자료를 요청해야 하는걸까?
참고자료
https://developer.android.com/studio/write/draw9patch.html
크기 조절 가능한 비트맵 만들기(9-패치 파일) | Android 개발자 | Android Developers
Draw 9-패치 도구는 Android Studio에 포함된 WYSIWYG 편집기로, 뷰의 콘텐츠와 화면 크기를 수용하기 위해 크기가 자동으로 조정되는 비트맵 이미지를 생성할 수 있는 도구입니다.
developer.android.com
https://developer.android.com/guide/topics/graphics/drawables#nine-patch
드로어블 개요 | Android 개발자 | Android Developers
드로어블 개요 정적 이미지를 앱에 표시해야 할 때 Drawable 클래스와 하위 클래스를 사용하여 도형과 이미지를 그릴 수 있습니다. Drawable은 그릴 수 있는 항목의 일반 추상화입니다. 다양한 서브
developer.android.com
https://recipes4dev.tistory.com/131
안드로이드 나인 패치(9-Patch) 이미지 버튼. (Android Nine-Patch Image Button)
1. 이미지 버튼 사용 시 만날 수 있는 문제. 안드로이드에서 기본적으로 제공하는 Button 위젯의 단순함을 향상시키기 위한 하나의 방법으로, 이전 글 [개발자 레시피 - 안드로이드 이미지 버튼 만
recipes4dev.tistory.com
'Moblie > Android' 카테고리의 다른 글
| AndroidStudio/kotlin/callback 패턴의 적용 (0) | 2022.06.21 |
|---|---|
| androidStudio/ProgressBar Style Custom (0) | 2022.06.19 |
| androidStudio/kotlin/RecyclerView Swipe, Drag (0) | 2022.06.06 |
| [issue] 이미지 해상도 처리하기 (0) | 2022.06.01 |
| AndroidStudio/java/ 멀티뷰 타입 Recyclerview (0) | 2022.05.29 |