Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 1차원 DP
- 2차원 dp
- 99클럽
- @Builder
- @GeneratedValue
- @GenericGenerator
- @NoargsConstructor
- @Transactional
- Actions
- Amazon EFS
- amazon fsx
- Android Studio
- ANSI SQL
- ApplicationEvent
- assertThat
- async/await
- AVG
- AWS
- Azure
- bind
- builder
- button
- c++
- c++ builder
- c03
- Callback
- case when
- CCW
- chat GPT
- CICD
Archives
- Today
- Total
기록
androidStudio/kotlin/navigation+BottomNavigationView 본문
Index
- add dependencies
- create fragments
- create jetpack navigation
- create bottom navigation menu
- connect MainActivity
개요
1. add dependencies
// build.gradle(:app)
dependencies {
...
// navigation
implementation 'androidx.navigation:navigation-fragment-ktx:2.5.1'
implementation 'androidx.navigation:navigation-ui-ktx:2.5.1'
}2. create fragments
- HomeFragment
- SearchFragment
- MyFragment

3. create jetpack navigation : res/navigation/moblie_navigation.xml
여러 프래그먼트/액티비티를 묶어 각 화면의 흐름을 표현할 수 있다.

4. create bottom navigation menu : res/menu/bottom_nav_menu.xml
bottom navigation에 포함될 item들의 text, icon을 묶어 표현할 수 있다.

* 주의사항
fragment와 item간의 id가 다르면 bottom navigation의 itemd을 선택해도, fragment가 제대로 바뀌지 않을 수 있다. 따라서 각 id 값이 동일하도록 조정해야 한다.

Connect MainActivity
해당 예제는 MainActivity 위에 bottom-navigation과 fragment가 올라간 형태이다.
- activity_main.xml
[TIP] layout_weight = "1"으로 두면, 해당 뷰가 다른 뷰를 제외한 영역을 모두 차지하게 된다.
(1) FragmentContainerView에 jetpack navigation을 연결한다.
(2) BottomNavigation에 menu를 연결한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/mobile_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/windowBackground"
app:menu="@menu/bottom_nav_menu" />
</LinearLayout>- MainActivity.kt
BottomNavigation을 Fragment의 컨트롤러로 지정한다. 아래에서는 ViewBinding을 활용하고 있으나 findViewById를 활용하여 bottomNavigation을 선언할수 있다.
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
initNavigation()
}
private fun initNavigation(){
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_main)
val navController = navHostFragment!!.findNavController()
navController.graph = navController.navInflater.inflate(R.navigation.mobile_navigation)
binding.navView.setupWithNavController(navController)
}
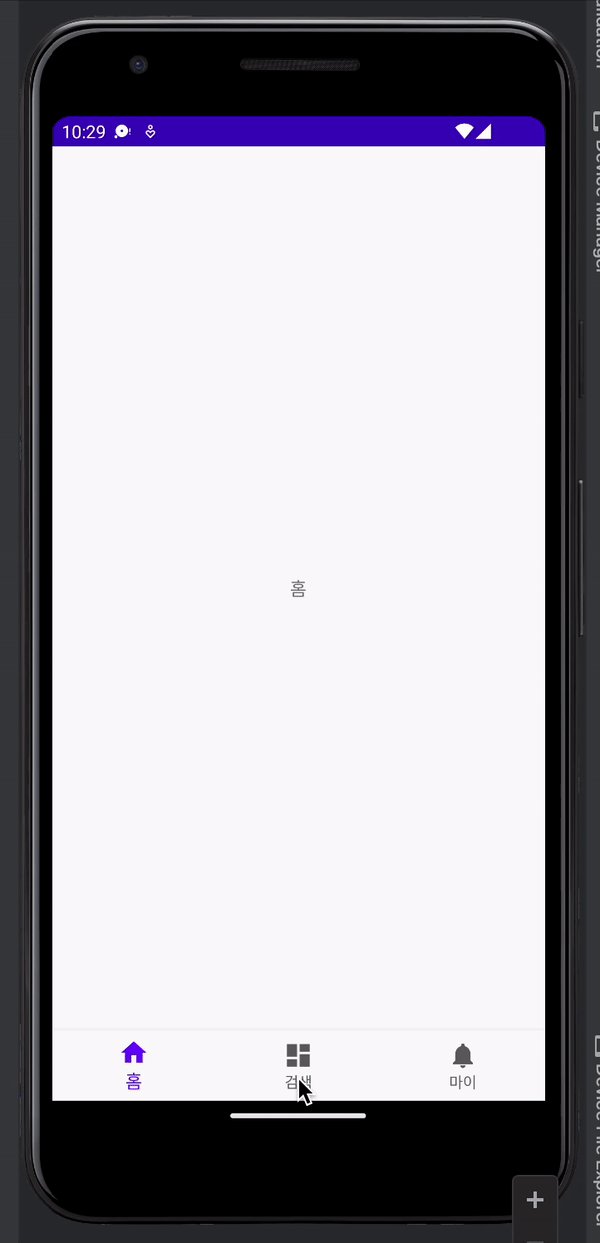
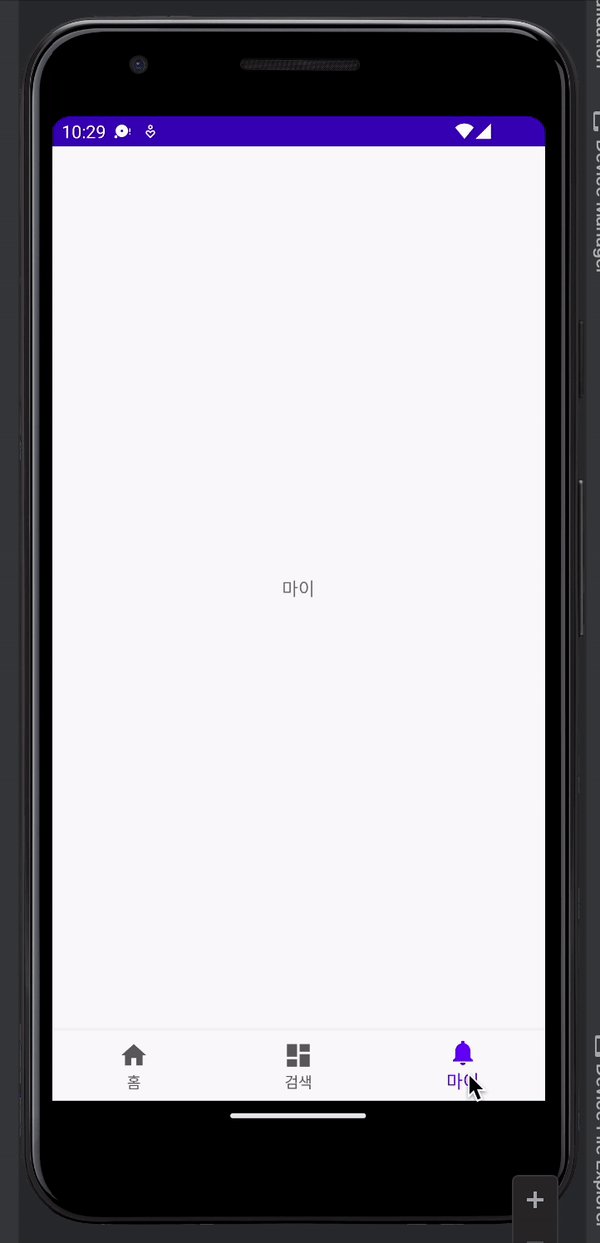
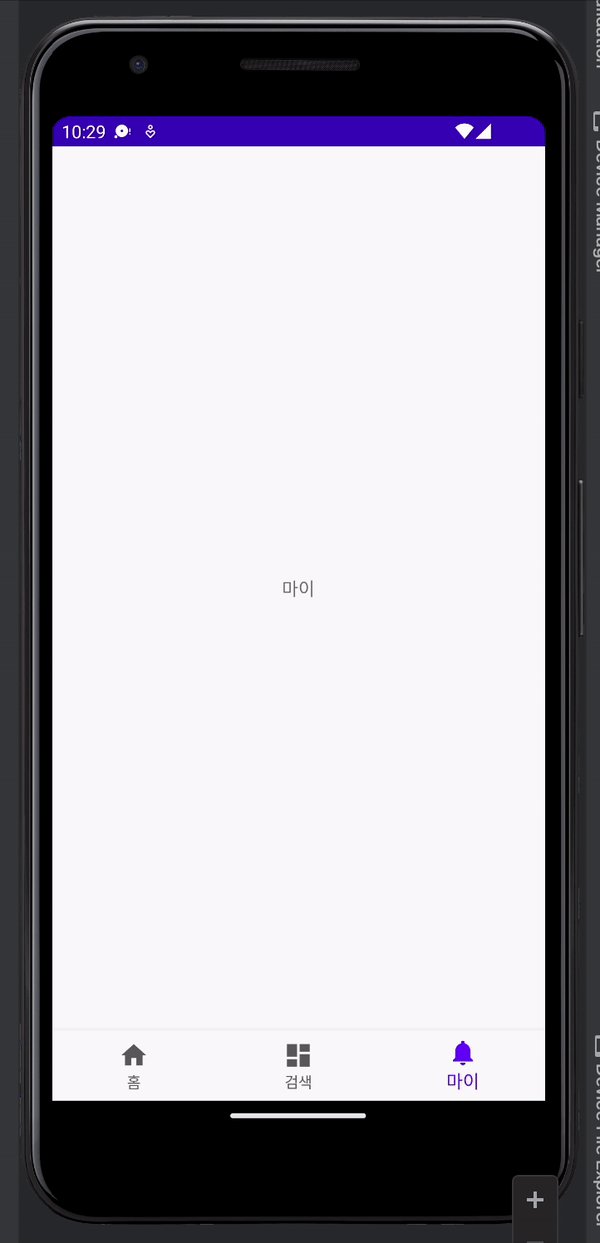
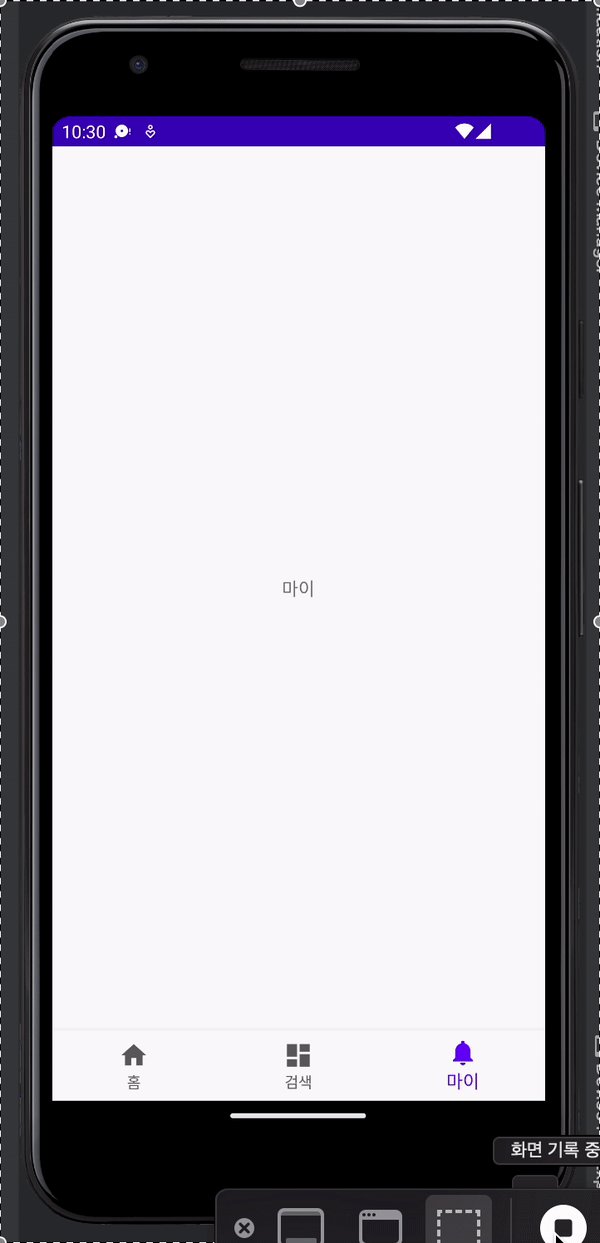
}결과

참고사이트
Navigation | Android 개발자 | Android Developers
Navigation Navigation은 Android 애플리케이션 내에서 '대상' 사이를 탐색하는 프레임워크로, 대상이 Fragment, Activity 또는 기타 구성요소로 구현되었는지에 관계없이 일관된 API를 제공합니다. 최근 업데
developer.android.com
'Moblie > Android' 카테고리의 다른 글
| [issue] deprecated/BottomNavigationView.OnNavigationItemSelectedListener (0) | 2022.04.18 |
|---|---|
| androidStudio/compose (0) | 2022.04.14 |
| [issue] Unrecognized Android Studio (or Android Support plugin for IntelliJ IDEA) version , please retry with version XXXX.X.X or newer. (0) | 2022.04.06 |
| androidStudio/상태바와 액션바 제거하기 (0) | 2022.04.04 |
| androidStudio/kotliln/recyclerview 사용하기 (0) | 2022.03.29 |
Comments